Deneb #29: Action Dots
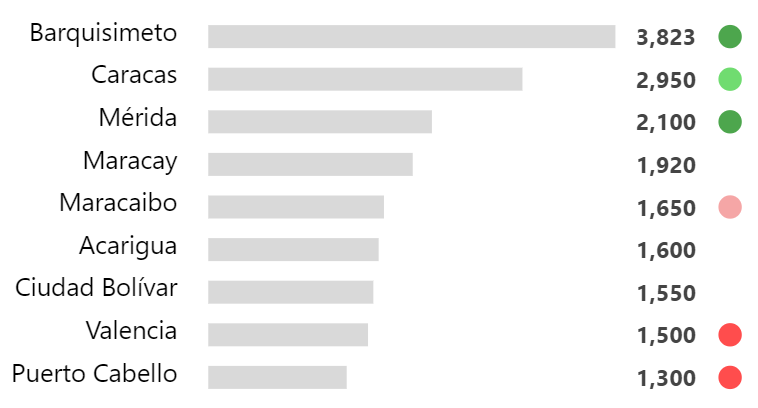
Episodio número veintinueve (29) sobre Deneb. Aquí, crearemos un gráfico llamado Action Dots o Puntos de acción. Version 1 Point with color: JSON template to import in Deneb { «$schema»: «https://vega.github.io/schema/vega-lite/v5.json», «usermeta»: { «deneb»: { «build»: «1.4.0.0», «metaVersion»: 1, «provider»: «vegaLite», «providerVersion»: «5.4.0» }, «interactivity»: { «tooltip»: true, «contextMenu»: true,… Leer más »Deneb #29: Action Dots